Create load planning form using Angular5 and Bootstrap
- Status: Closed
- Nagroda: $250
- Uzyskane Zgłoszenia: 5
- Zwycięzca: Nunaram
Opis Konkursu
Project Page: Load Planning
Purpose:
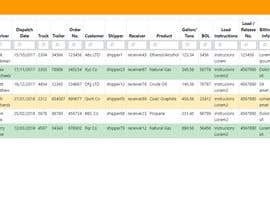
Page will display an array of dispatches, allow for filtering, updating, and deleting of dispatches, which can be modeled with fake data in a preloaded array for display purposes in completion of this contest. The requirements of the array elements (dispatches) are:
Dispatch {
Driver : String,
Dispatch Date : DateTime,
Truck : Int,
Trailer : Int,
Order Number : Int,
Customer : String,
Shipper: String,
Receiver: String,
Product: String,
Gallons/Tons: Decimal,
BOL: Int,
Load Instructions: Text/String,
Load Number/Release Number: Int,
Billing Information: String,
Dispatch Status : String
}
Requirements:
□ Display array of dispatches in rows
□ Have column to update a dispatch
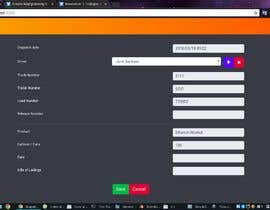
o Clicking update will pop up a modal allowing for adjustment of dispatch properties and saving only when the user clicks save. See image for reference.
□ Have a column to delete a dispatch
o Modal to ask if they are sure (yes, no)
o If yes, delete dispatch, if no close modal with no action
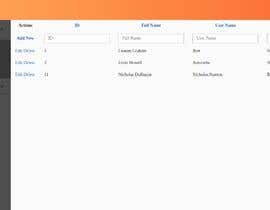
□ New Dispatch is a button but is outside of scope of load planning page
□ Radio buttons on left: Filters dispatches based on Dispatch Status, default is All
□ Navigation: Dropdown menu when clicked and push section of “Dispatch Load Planning” accordingly. Once clicked again menu will hide again and return “Dispatch Load Planning” to as shown in image.
o Optional: Create dummy navigation menu
□ Top Right User menu: Load with dummy dropdown menu featuring settings and logout.
□ Filter based on values typed in search boxes of each column
□ Highlight rows based on Dispatch Status
Zalecane Umiejętności
Opinie o Pracodawcy
“Nunaram completed the scope of the contest and any changes quickly and accurately. He responds quickly and is willing to suggest methods to improve upon what was asked for in the scope. It was a pleasure working with him.”
![]() njlowtone, United States.
njlowtone, United States.
Najlepsze zgłoszenia do tego konkursu
-
Nunaram India
-
cisco336isco336 Venezuela
-
dixitvora2020 India
Publiczna Tablica Wyjaśnień
Jak rozpocząć z konkursami?
-

Opublikuj swój Konkurs Łatwo i szybko
-

Uzyskaj Tysiące Ofert Z całego świata
-

Nagródź najlepszą ofertę Pobieraj pliki - Łatwo!